こんにちは、雪乃です!今回はPhotoshop CCから使える機能で、とっても便利な画像アセットについて紹介します。 画像アセットを利用すれば、Photoshopで作成したサイトのデザイン(カンプ)から必要なウェブ用のパーツ画像を簡単に書き出せます。 今さらと思う方もいるかもしれませんが、お付き合いくださいw
Photoshop CC2018 を使用しています。
書き出したいレイヤー名に拡張子をつける
- メニューバーの「ファイル」→「生成」→「画像アセット」をチェックします。
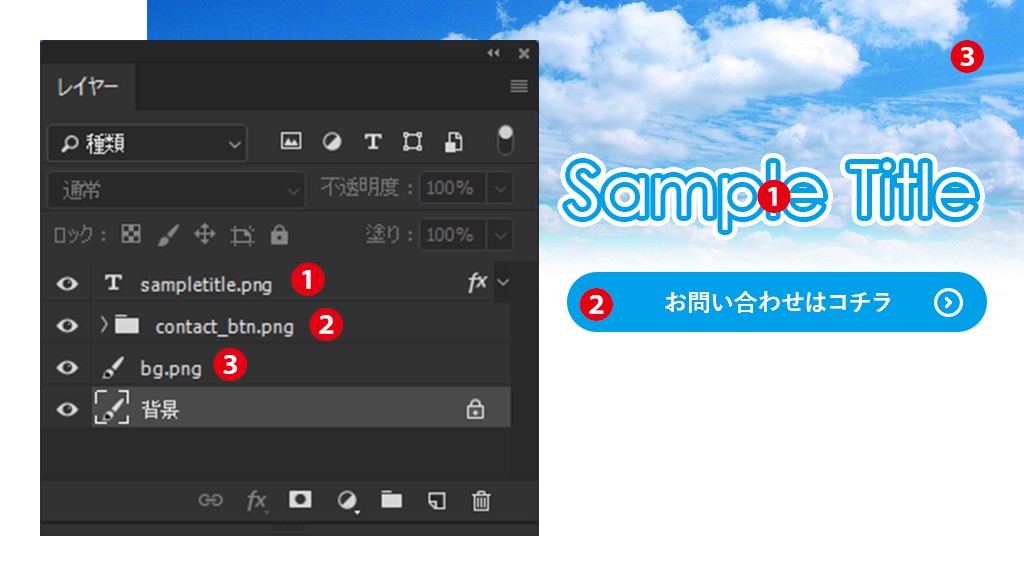
- 画像として書き出したいレイヤー名やレイヤーグループ名(複数のレイヤーで構成された画像)を「ファイル名」+「ピリオド+拡張子(.jpg/.pngなど)」に変更します。
下記画像ではお問い合わせボタン以外は単一画像のためレイヤー名を、お問い合わせボタンは複数のレイヤーで構成されているため、レイヤーグループ名を変更しています。
Photoshopデータを保存する。
- Photoshopデータを保存します。
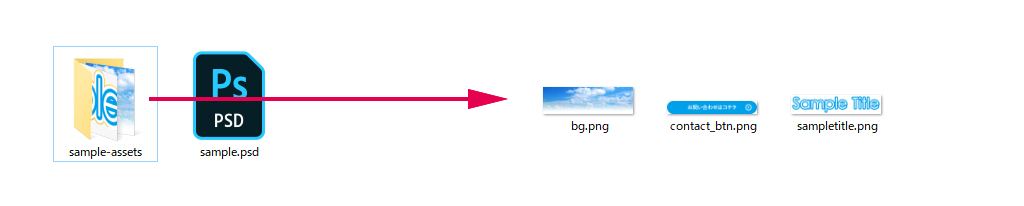
- 保存するとPhotoshopデータと同じフォルダー内に、「ファイル名」+「-assets」のフォルダーが作成され、下記画像のように保存されます。また、Photoshopデータを変更すると、アセットのファイルも更新されます。